dw是Adobe Dreamweaver的简称,软件本身是一款十分专业的网页制作软件,这一点相信做过网页设计的用户们应该都听过其名字吧。而使用过Adobe公司的软件的用户们应该也知道,软件自2020版以后都是仅支持win10吧, 这就表示着win7用户将以及更低的用户们将无法是使用更高版本的Adobe产品,要想使用的话必须将系统升级上去。而本次带来的是
dw2021绿色精简版就可以非常高效的帮助用户们解决以上问题,而原理便是降级CEPHtmlEngine, d3dcompiler_47.dll组件版本,使其兼容Windows 7或更高版,除此之外该版本的程序还删除Linguistics组件,、错误反馈,、日志上报(会获取信息驻留进程) 、多国语言等文件等不必要的内容来实现精简的目的哦,毕竟完整版的程序中有太多的我们所不需要的内容呢,精简之后即可提高运行速度又可以节省空间何乐而不为呢。以上dw2021绿色精简版所提供的服务内容感兴趣以及有需求的话,不妨下载软件看看哦。

dw2021绿色精简版说明
1、用CCMaker下载的简体中文语言版,免激活处理,绿化适度精简
2、降级CEPHtmlEngine, d3dcompiler_47.dll组件版本,兼容Windows 7或更高版
3、删除Linguistics组件, 错误反馈, 日志上报(会获取信息驻留进程) , 多国语言等文件
4、无不必要的Adob创意云附加组件(如升级,云服务),退出无相关程序驻留进程
﹂CCXProcess, CCLibrary, AAM, AdobeIPCBroker, IPCBox, HDBox, LCC, ICC;
﹂Desktop Common, Creative Cloud Experience, Creative Cloud CoreSync;
dw2021绿色精简版使用方法
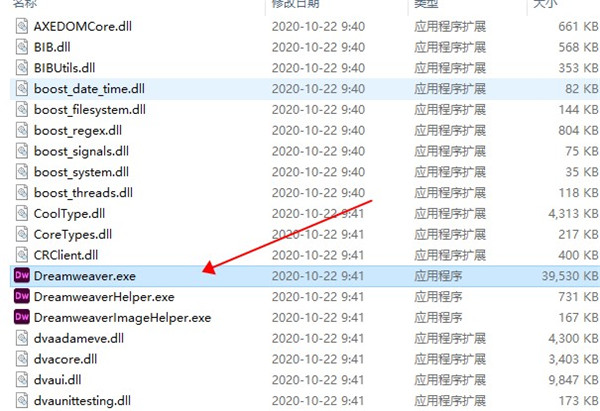
1、解压下载的压缩包文件,得到如下程序内容,然后双击Dreamweaver.exe启动程序,也可将其发送到桌面作为快捷方式启动

2、启动软件后,便可无限制是用软件中所有服务。

新功能
1、改进
改进了与最新操作系统版本(macOS 和 Windows)的兼容性并修复了多项错误。
2、停用
此外,以下工作流在dw2021版本中已停用
(1)图像优化
(2)已停用的 API 列表
3、编辑时启用 linting
最新版本中引入了编辑时启用 linting 功能,以改善自动化的 linting 功能。借助这一全新增强功能,您可在编辑 HTML(.htm 和 .html)、CSS、DW 模板和 JavaScript 文件时,在输出面板中同步查看错误和警告。
4、安全性增强功能
OpenSSL:Dreamweaver 现已与最新版本 OpenSSL(已从 1.0.2o 升级到 1.0.2u)集成。
LibCURL:Dreamweaver 现已与新版 LibCURL(已从 7.60.0 升级到 7.69.0)集成,可为用户提供安全连接。
Xerces: Dreamweaver 现已升级,使用新的 Xerces 版本。
Ruby: Dreamweaver 现已与新版 Ruby 集成。
5、使用Bootstrap4构建响应式站点
专注于您的移动优先设计,制作美观的响应式站点-Dreamweaver会在后台处理所有繁重的工作。
6、实时预览代码更改
通过实时预览在浏览器和设备中即时查看更改
7、Git支持
使用Git实现高级源代码控制
8、更高效地编写css
CSS预处理器(如LESS和Sass)的内置支持
软件亮点
1、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。

2、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。而且,由于 Dreamweaver 是 Creative Cloud 的一部分。

3、在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。

常见问题
1、如何在网页中插入空格
我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,我们可以这样来做:先用Ctrl+Shift切换到中文输入法,比如微软拼音,然后按Shift+空格,此时输入字符变为全角模式,你现在就可以在Dreamweaver中按空格键轻松的插入空格了。另外一种方法是直接打开HTML源代码编辑窗口,在需要插入空格的地方输入&nbs;,效果相当于前边的一个全角空格。另外插入半角空格的方法也很简单,在HTML中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是一个半角空格,不论空多少行。而在Dreamweaver中插入半角空格,只需直接按空格,但是只在前边有字符的情况下才起作用。
2、为何我定义的表格长宽和实际浏览效果不同
这有几种情况:
a、如果表格定义的高度低于12个像素的话,Dreamweaver仍然显示的是15像素的高度,因为在单元格中会自动产生一个&nbs;,相当于一个看不到的字符,把表格给撑大了,解决的办法是在HTML编辑窗口中删去其中的&nbs;即可。
b、如果表格定义的宽度低于6个像素的话,也会产生效果差异,同样是刚才的原因,解决方法见上。
c、有时候修改表格的长宽以后,但是表格却没有变化,那是因为在表格中的单元格已经定义了超出表格长宽的值,当然这样你无法把表格压缩了,解决方法是把鼠标放到单元格中,此时在属性栏中会显示此单元格的长宽,根据情况进行修改从而和表格的长宽相匹配就可以了。
d、有时候一不小心把设置好的表格给弄乱了,此时按Ctrl+Z虽然撤销了上一布操作,但是却无济于事,这时候只要把鼠标放到表格以外的区域点一下,表格就等于进行了一次刷新,又恢复到了从前的样子。
3、如何让网页紧贴顶部和左部
用鼠标右键点击网页中非表格区域,选择属性,然后可以看到左边距和上边距的设置,把他们设置为0即可。
4、如何插入特殊符号
打开物件(Objects)栏,选择字符(Character)标签,这是你可以看到里面有很多我们常见的符号,像注册商标符号、版权符号等等,点击它们便会在网页中自动生成它们对应的代码,此时虽然你在Dreamweaver的编辑窗口中看不到真正的符号,但是用浏览器打开后便可以看到,因为这些符号在HTML中没有直接的字符与之对应,只能用一些规定的关键词表示。
特别说明
提取码:aktz