ueditor破解版是有百度推出的一款所见即所得的开源的富文本编辑器。主要是帮助用户进行文本、十六进制以及ASCII码等属性的编辑。ueditor破解版的开源是基于BSD协议,因此ueditor所有的源代码在协议允许的范围内用户都可以自由进行修改与使用,也正因为ueditor破解版采用了开源所以可以帮助大多数的网站开发者进行富文本编辑器的相关开发。
ueditor破解版在设计上采用了最为经典的分层架构设计理念,整个系统分为核心层、命令插件层和UI层三个层次。其中在核心层中,系统为用户提供了一些编辑器底层的一些方法,包括DOM树操作、Selection、Range等。命令插件层可以说是ueditor破解版最为关键的一层,ueditor破解版所有的功能实现都是通过这一层的命令和插件来实现的,所以这个层次最为重要。UI层是最为简单的一层,在这个层中,系统主要是为用户添加了额外的ui元素和功能。

富文本编辑器是什么?
富文本编辑器,Rich Text Editor, 简称RTE, 它提供类似于 Microsoft Word 的编辑功能,容易被不会编写HTML的用户并需要设置各种文本格式的用户所喜爱。它的应用也越来越广泛。最先只有 IE 浏览器支持,其它浏览器相继跟进,在功能的丰富性来说,还是IE强些。虽然没有一个统一的标准,但对于最基本的功能,各浏览器提供的 API 基本一致,从而使编写一个跨浏览器的富文本编辑器成为可能。富文本编辑器不同于文本编辑器,程序员可到网上下载免费的富文本编辑器内嵌于自己的网站或程序里(当然付费的功能会更强大些),方便用户编辑文章或信息。
ueditor怎么安装
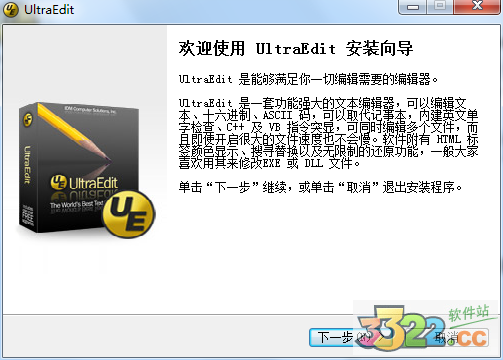
1、打开ueditor破解版安装包,然后点击对于的安装程序进行正式安装

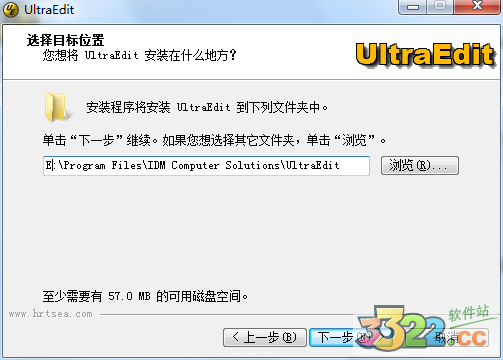
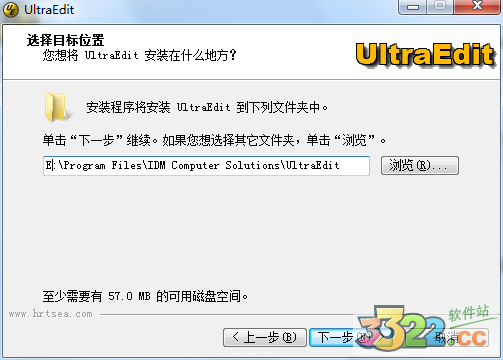
2、软件的安装路径建议安装在E盘等空闲的辅助盘上

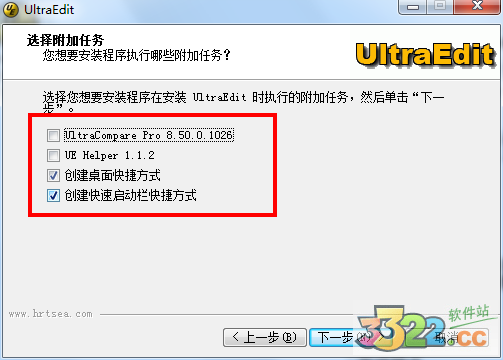
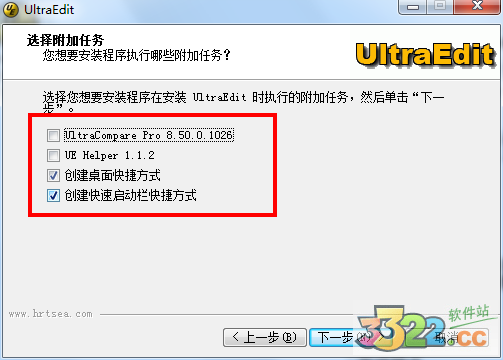
3、如下图用户自行决定需要安装的程序及创建的选项

4、直到安装完成.....


破解说明
ueditor破解版用户无需进行繁琐的破解程序,安装完成即为破解

软件功能
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持
软件特点
1、体积小巧,性能优良,使用简单
2、分层架构,方便定制与扩展
3、满足不同层次用户需求,更加适合团队开发
4、丰富完善的中文文档
5、多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome
6、更好的使用体验
7、拥有专业QA团队持续支持,已应用在百度各大产品线上
ueditor使用教程
1、ueditor编辑器使用教程
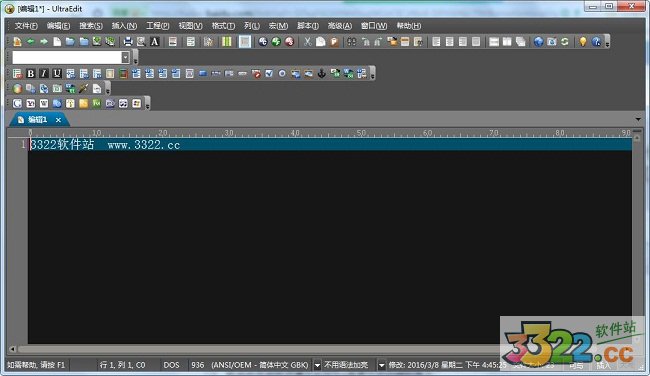
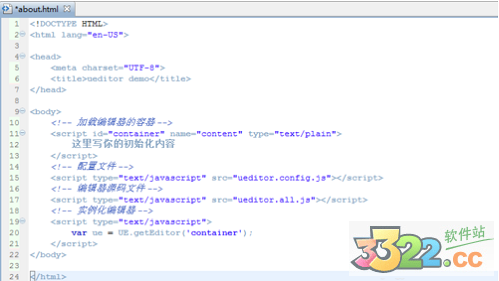
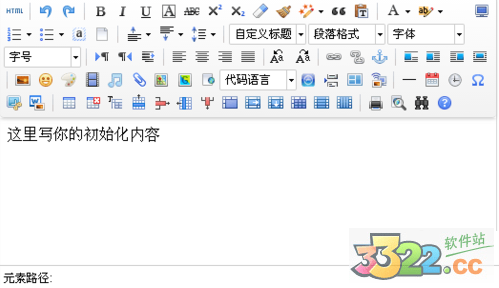
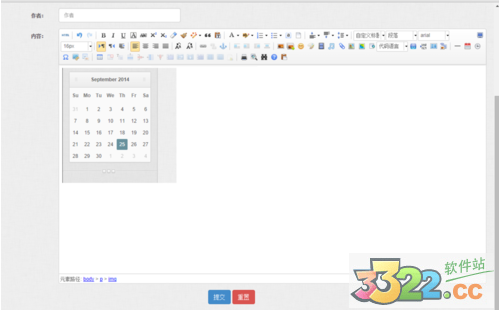
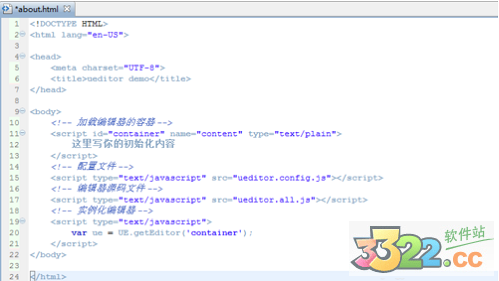
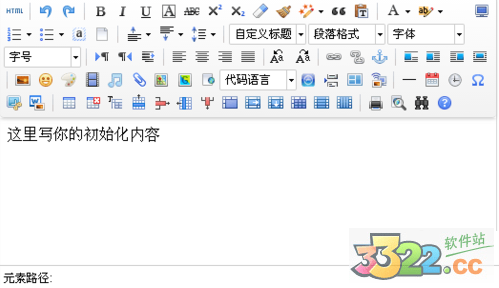
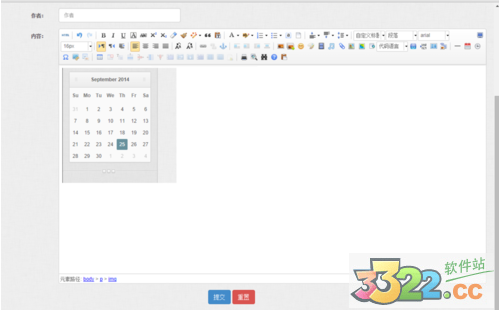
1)需要引入UEditor的源文件,和jquery文件,来对编辑器进行支持。如果看到图二的效果则说明部署成功咯,接下来我们就可以根据自己的实际需求来进行场地参数


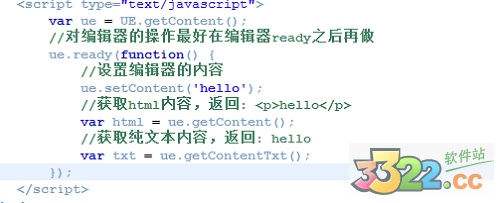
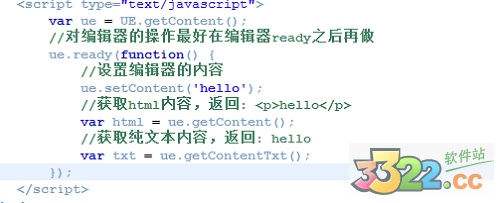
2)获取编辑器的输入的文本内容,然后对获取的值传递给后台处理,也可通过from表单进行操作。

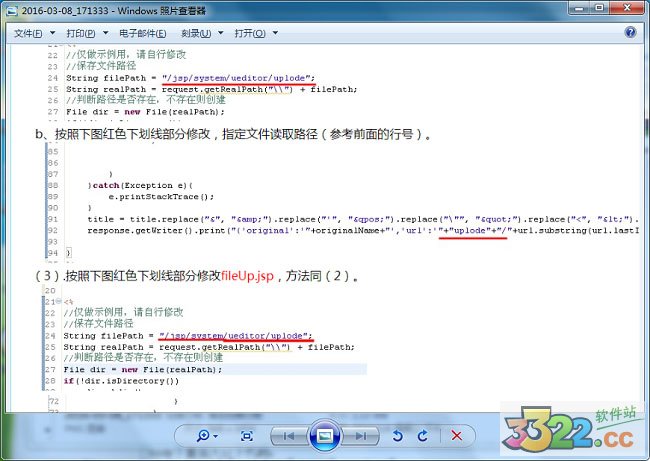
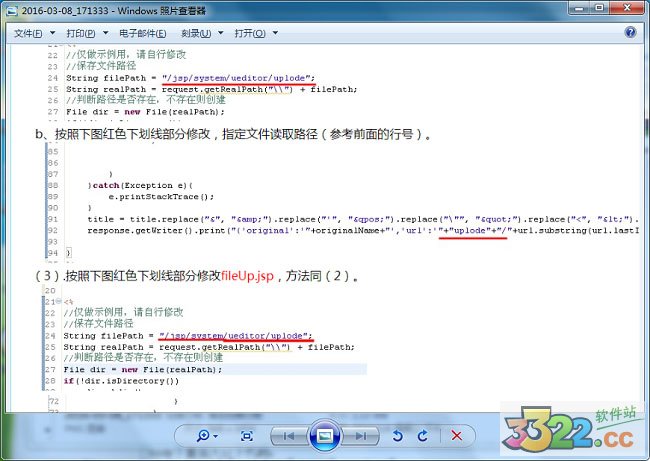
3)配置文件上传,图片上传、截图上传路径(以jsp为例)
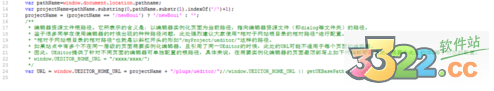
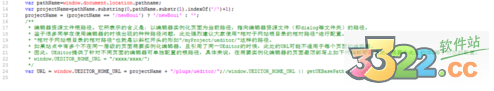
首先配置ueditor.config.js来初始化ueditor的安装路径,projectName代表项目路径URL则表示,配置后的ueditor的所在路径(可自定义),详细配置可看图片所示

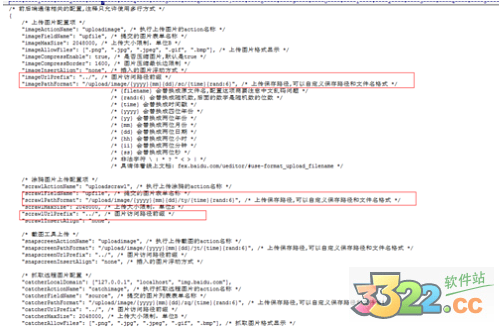
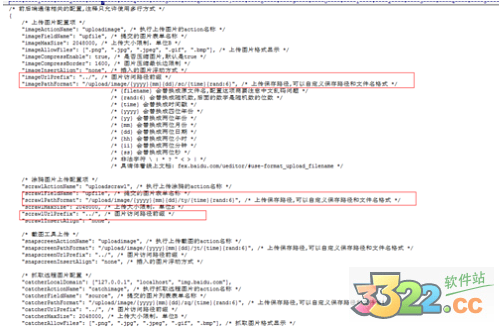
4)配置好路径后我们就可以调用了,接下来需要配置上传文件的路径了(jsp/config.json)里,需要配置的有imageUrlPrefix图片访问的路径前缀,imagePathFormat/scrawlPathFormat 等*PathFormat路径用来表示上传的文件路径(注意:windows 和linux的路径不同方式),具体配置如图所示

5)在项目中添加ueditor说需要的jar包文件,然后启动项目
6)项目启动完成后,进入页面,我们可以来试试效果,大家可以任意复制图片,上传文件等来实验下我们的配置结果。出现如下结果则说明我们配置成功了

相关问题解答
1、ueditor图片上传配置
由于内容过多,所以小编将其放置在软件的安装包内,有兴趣的同学可以进入浏览

2、ueditor编辑器的本地保存
新建一个JSP文件 index.jsp
head头部引用Ueditor的JS文件
body下面加入以下代码:
<textarea id="container" name="container"
style="width: 800px; height: 400px; margin: 0 auto;">
<button id="tijiao" name="tijiao"
sytle="margin-left:250px; width:60px; position:relative">提交
后台获取UEditor的代码:
String word_content = request.getParameter("container"); 获取页面上的name="container "就行了
更新日志?
1、修正了 UE 和 UC 官方中文版汉化不完整, 而且有很多错漏的问题
2、修正了原版转换非 DOS 格式文件确认对话框的标题乱码问题
3、修正了在 64 位 Win7 下,安装后没有自动关联右键菜单的问题
4、unrar.dll 由 3.70 升级为 5.0
5、UEHelper 1.1.1 -> 1.1.2 for UltraEdit 17.x, 感谢Silence更新
6、UltraCompare Lite 8.00 -> Pro 8.50.0.1026
7、Delphi 语法着色文件